Unlike other lines of work, being forced to work from home can impede your design team’s collaboration when you’re suddenly forced to work from home. We have compiled a list of things that we’ve learned along the way about how design-focused remote teams can boost collaboration.
If you’re reading this article right now, chances are you’re locked inside your home wondering when will the COVID-19 pandemic come to an end.
While half of the world is treating this global lockdown period as a windfall stay-at-home vacation, there are some who are concerned about the aftermath of this crisis. They know that a lot of businesses are going to embrace remote work as the new normal after the pandemic is over.
The design fraternity, for example, is cautious about design teams being dragged into the fold. Can’t blame them—they’re skeptic for good reason.
Design is a very visual function. Unlike other lines of work, being forced to work from home can impede your design team’s collaboration when you’re suddenly forced to work from home.
At Kubric, we felt compelled to come up with this post in the middle of the COVID-19 because we have been a fully distributed team since our inception. We’re currently a <20>-member team working hard to come up with solutions to help modern design teams 10x their collaboration—even if they are a fully remote team.

In the last three years of existence, we’ve made the internet our domicile. We trade fist-bumps via Asana, shuffle design notes through Slack, and clink our beer mugs on Zoom during our Friday happy hours.
You can say that we know a thing or two about collaborating remotely.
Below, we have compiled a list of things that we’ve learned along the way about how design-focused remote teams can boost collaboration.
But before we start, note that collaboration isn’t a one-horse race. You’d need explicit buy-ins from your senior management to apply some of these tips on your own team.
Alright, give your Magic Mouse a rest and let’s talk shop.
1. Setup remote brainstorming sessions with your team
We get it—online brainstorming sounds as useful as Adobe’s new version updates. It’s supposed to be great, but it gets progressively worse.
A brainstorming session is best for design teams when all the project stakeholders interact face-to-face. Virtual brainstorming doesn’t cut ice because 60% of human communications are non-verbal.
As a member of the design species, you’re used to picking your colleagues’ subtle body language cues and micro-expressions to understand what exactly they want. And even then, things tend to go wrong.
Think of the number of times you’ve heard the following from your buddies in marketing during an in-person brainstorming session:
“I want our new banners with the same color scheme that XYZ company used to get 25% more clicks.”
“Can you like, come up with a few design ideas first? I’ll know what I want when I see it.”
Remote brainstorming sessions makes this 10x worse. So what do you do?
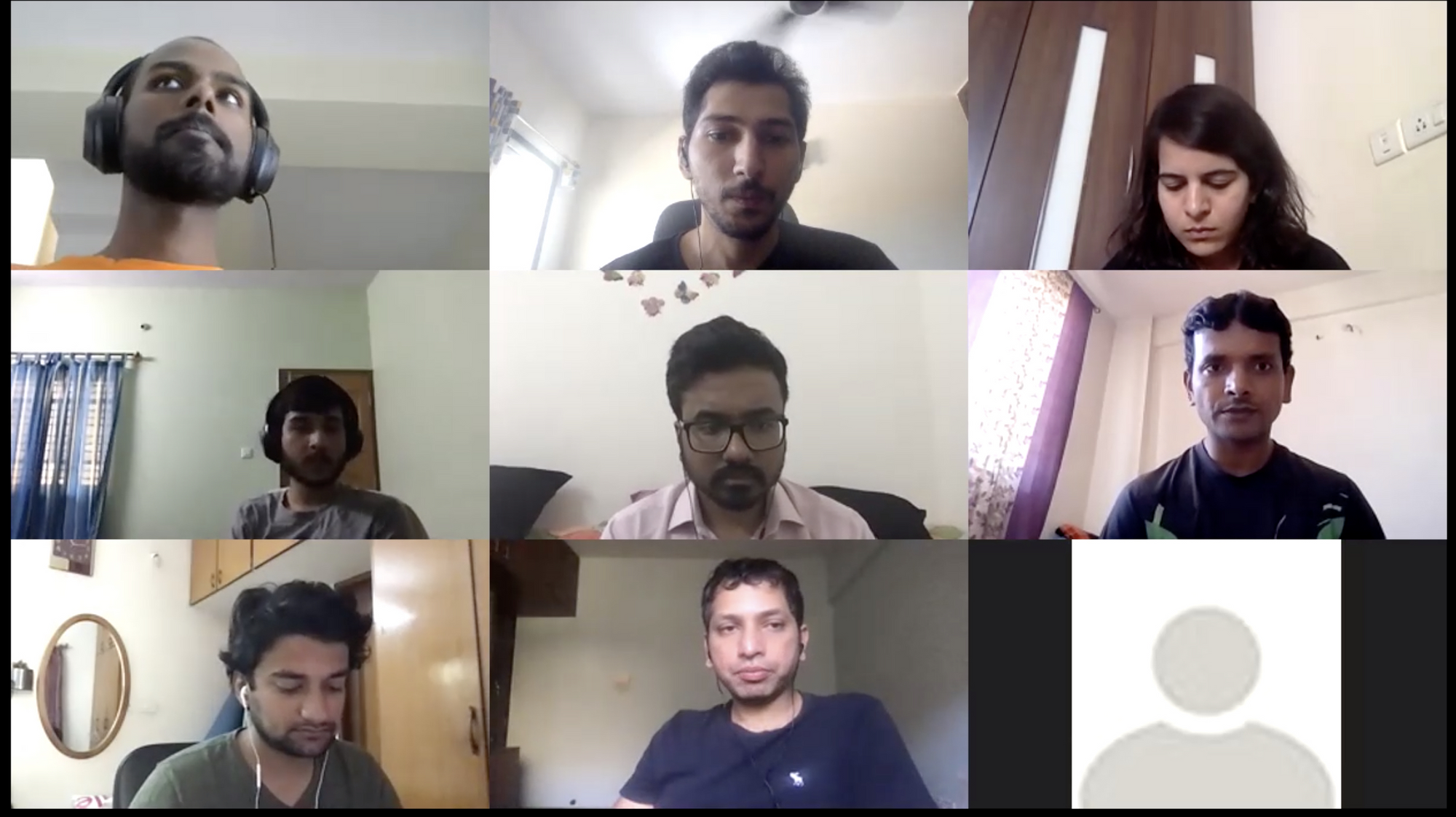
Here’s our tip: default to video conferencing as a norm to brainstorm online sessions. You don’t want to risk misunderstanding the project details because you’re talking to your team on your smartphone while stirring Dalogna coffee on your kitchen countertop.
When it’s visual, it sticks.
And even if you forget the details of the design brief, video calling tools can cover your back. Apps like Zoom and RingCentral offer the option to record your video meetings. When you can’t remember the details of a project brief, just go back to the video for a total recall.
Second, make sure everyone participates in the brainstorming session. After the end of each session, everyone should be aware of what they’re supposed to do. This is critical to discourage too many back and forth of ideas and delays in the project timeline.
If someone can’t attend—sorry, but they’ll just have to watch the video recording and keep up with the team’s pace.
#RemoteCulture FTW!
Here’s another first-hand experience we’ve learned about brainstorming remotely: for the love of Helvetica...always over-communicate.
It sounds unnecessary but you’d be surprised to know how much gets lost in translation when you skimp on communicating important details in a remote set-up.
2. Split your design processes into clear phases
Like engineers, designers are often a shared asset across many teams. Most tasks that come to you likely follow a different set of workflow paths every time.
And that takes you to another problem that plagues our design universe: we don’t have workflows, we have workarounds.
When everybody is working from home, such frequent change of hands might mean half-done wireframes, scattered sketch ideas, and more unclaimed designs.
You need to fix that to make your remote collaboration work.
We recommend starting with a flowchart diagram. Why? Because nothing speaks more directly to humans than visuals.
Define a clear workflow that everyone with a design request should be aware of and pin it up at all important places, such as your Slack @Design channel.
If you have a ticketing system for taking new design requests, attach the flowchart with the autoresponder confirmation email to remind the process to the people requesting designs. Trust us, it’s that easy.
Here’s how our workflow process at Kubric looks like
There’s another reason why this workflow agreement is important.
Self-paced communication is the hallmark of remote work. But this flexible-sounding arrangement fragments team collaboration if people are not in sync. On the other hand, a clearly defined workflow binds everyone together and keeps people accountable for what they are supposed to do.
For instance, if there’s a UI design request from the product team, they most likely want to review it before publishing a page live. A flowchart process like this tells them where exactly they’re supposed to check-in with you for a revision or approval instead of asking its status over a three-series email follow-up.
As a young, close-knit team, we designed many of our past workflows on the back of the napkin. But you don’t necessarily have to go down that amateur path. Just invest in a solid workflow management app—e.g., Trello, ProcessStreet, or KiSSFLOW—to streamline this to perfection.
These tools allow you to automate your workflow steps and send reminders to the process owners every step of the way. You can create workflow processes that mirror your unique processes and customize them when you want.
You can also use these platforms to tag people for sharing the progress or notify them automatically once you submit your design.
Another way to solve this problem is by religiously applying agile project management principles to your team’s culture.
We know what you’re thinking. Why apply an engineering-focused principle to alleviate designers’ problems, right? Truth be told, there are more overlaps between the agile methodologies and the design process than you can imagine.
Team huddle? Check. Design cycles? Check. Time-bound revisions? Check, check, check.
Adopting an agile style of work culture can benefit your remote work culture immensely. The Scrum-like status meetings keep your entire team’s collaboration in check. The sprint style of work makes your teamwork nimble and on-time.
3. Use version control apps to avoid losing file changes
Ugh! The curse of designers overwriting each other’s work.
The problem is already rampant across on-site teams where multiple designers work on the same project. A remote arrangement takes it one step closer to anarchy.
But fret not. This is an all-too-familiar problem for designers all over the world. And therefore, you have a host of version control apps to help you get a grip on it.
We will talk about these tools in more detail in the next section. For now, let’s consider the best practices that can help you keep the sanity of common design projects intact.
Rule of thumb #1: require everyone to check with the previous designer(s) working on a file before they retouch anything.
Rule #2: allow a buffer time (say, ~24 hours) before you apply new changes to a design.
And finally, go overboard with the file naming convention. Most seasoned designers we know swear by this system and there’s no reason why you shouldn’t make it a norm in your team.
But if you’re not a big fan of doing this, we respect that. Let’s just say we’re in the same camp. That’s why we’ve come up with a cool solution to this—Kubric’s very own smart filing system.
With Kubric, you don’t have to go through the hassles of manually saving your designs under half a dozen different file names. Kubric automatically assigns relevant content tags to all your design work and stores each new version in one file unit.
Here’s how it looks:
We call it our smart on-cloud asset management system. If that sounds quite a mouthful, just think of it as an easy auto-tagging and smart look-up system built for designers who love to create but hate to organize.
4. Use design-specific tools to keep your collaboration tight
Let’s start with the obvious one—version control apps.
You know why design teams drool over a version control app if your team already uses one. But if you don’t, maybe it’s the right time to try one of them to fool-proof your remote collaboration.
Take our own Kubric for example.
Kubric is to designers what GitHub is for engineers and Google Docs is to marketing. It allows you to work collaboratively on the same design files without the fear of overwriting on your teammates’ work.
The merits of using Kubric is not just limited to the design teams. External members from engineering and marketing and also see what’s changed and give their feedback directly on the design.
Apps like Kubric can save your team from falling apart because you don’t have visibility on everyone’s workload when working remotely. And that can be a problem.
Here are a few other apps built specifically for design teams that improve your team collaboration and let you gather feedback:
- Miro
- Abstract
- Figma
- Sketch
- Plantapp
- Kactus
But here’s the thing—we don’t recommend you use a bunch of tools. That would defy the whole purpose of improving your team’s collaboration and productivity.
You probably are already distracted by a deluge of emails, app notifications, and the hottest takes on the COVID-19 situation from uncles in your family’s WhatsApp group. You don’t need to attend yet another app that breaks your creative flow.
Just make sure you choose the right app with the right amount of features that cater to your team’s needs (hint: Kubric). Don’t fall for the apps that come with all kinds of bells and whistles you won’t use.
Also remember that the more visual the tool is, the better it’s for design teams.
You have 99 design problems but remote ain’t one
If there’s one thing we want you to take away from this epic ramble, it’s this—don’t resist remote working. Thanks to the COVID-19 crisis and the upsurge it created in remote working, the way we work in teams will never be the same again.
Remote work is no longer a privilege—it’s bound to become the new business imperative. This is the right time for you to develop remote collaboration skills and be prepared for the largely digital workplace of the future.
Besides, working from home offers some really cool advantages. Researchers have crunched the number, and they have found that remote teams are, on average, 25–40% more productive than their office-going counterparts.
So what do you think? What are some of your cool hacks or learnings to make collaboration work for remote teams? Give us a shoutout at @GetKubric on Twitter, @Kubric.io, or just @Kubric on LinkedIn to join the conversation.
And please share this post with your other members in your team who can benefit from reading it. Take care and stay safe!

 Go to App
Go to App Subscribe
Subscribe