Who’s not a power user in 2020? Most likely you are a power user of an application you use at your workplace everyday.
Power users are generally associated with people’s skill to reap maximum gain of functionalities from a software. Over the last few years, online productive apps & tools on web have altered this definition rather the path to become a power user has changed.
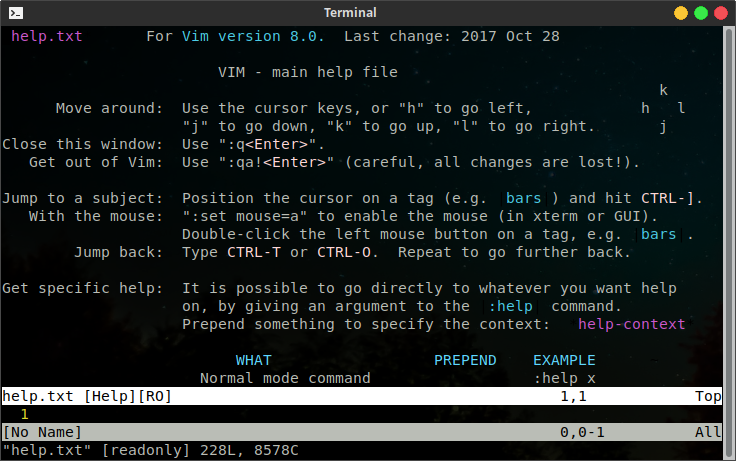
Fundamentally there is a difference between a power user of vim text editor & a power user of Google Sheet.

To be a power user of vim, you need to know shortcuts, techniques, macros & what not. On the other hand Google Sheets endows power to the user. Today applications widens the users capabilities and often poorly designed web apps limits them.
Accessibility & usability of your web application determines how effective users can leverage capabilities of the application. Yielding powerful users on your application ecosystem is as important as building a powerful application. Users love to work on familiar patters, it feels frictionless.
Accessibility is one key to unlock the potential of your web app. Your app must be at least accessible for your users to kick off.
What is Web Accessibility?
Web Accessibility is the design quotient of a website which determines the ease of use for everybody. Everyone here includes people with visual, cognitive, physical disabilities, age-related impairments and also keyboard fanatics. Accessibility support is necessary to allow assistive technology to interpret web pages and applications.
Why Invest in building Accessible Web apps?
Good looking web apps are not always the best. Most developers ignore accessibility. This is mostly dues to lack of awareness & is not immediately rewarding. Also building accessible web apps can get tough & challenging.
Accessibility does not only lift the experience of users outside narrow range of the “typical” user, but also improves the visual cues of your app in general. This allows the user to relate with common design patterns & behaviours which makes adoption easy especially for a complex app. Focus management becomes daunting when visual order does not overlap with the natural DOM order especially when you start using CSS grid & flex.
For example, navigating through content can become pesky. Making your component fully operable through a keyboard greatly enhances the user’s productivity and saves a whole lot of time. With keyboard shortcuts added, the user can charge up their workflows.
Kubric’s app ecosystem is leveraged by teams across verticals composed of content creators, designers, marketeers & editors etc. For building a high productivity app; making accessible components to enhance user workflows become quite important for our applications.

 Go to App
Go to App Subscribe
Subscribe